enter the year 2021 Google has announced several user experience changes. Both in terms of marketing, research, learning, which covers almost every product. Of course, the website group does not miss out. Originally, brands needed to optimize their websites for the customer experience. Because the new generation will search through Google and expect a better experience. The way your website can get better is to have Core Web Vitals that meet the requirements, and that’s the arrival of LCP, FID and CLS!
Check Core Web Vitals for a clear outline.
Before we update the new web experience, it’s a must-see. Core Web Vitals Again, whether your website’s access speed is in the good experience range or poorly understood. This check, you may not always get the same score, more or less in any area, so adjust that accordingly.

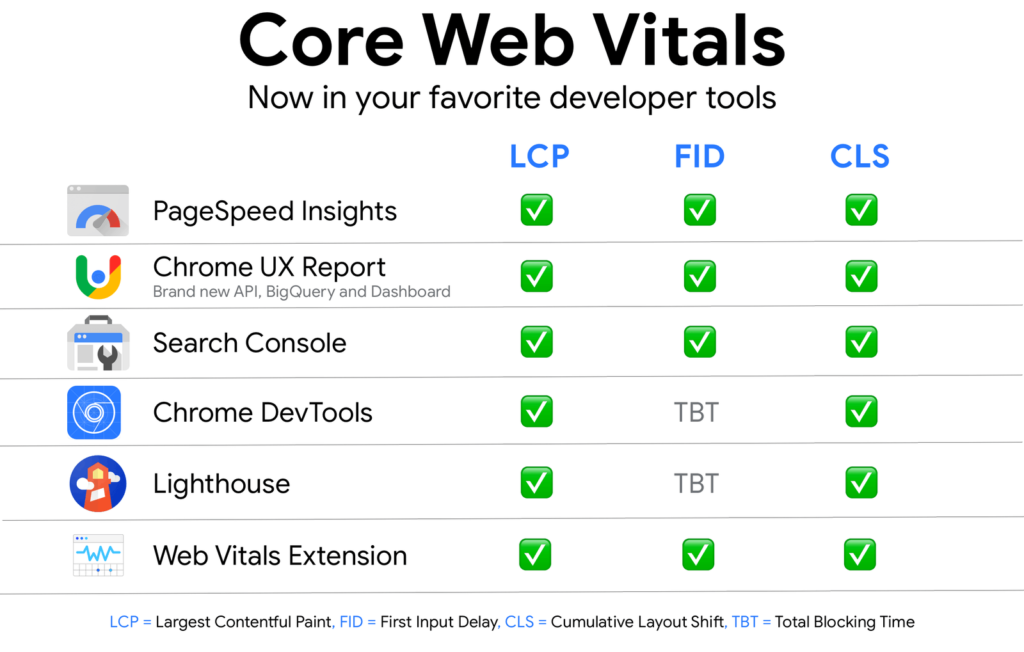
Core Web Vitals are the subtleties of Web vitals that apply to all web pages. which every website owner should use to measure the quality of the website To see different aspects of the user experience and let IT teams plan for better web auditing conditions. As you can see from the image above, Google wants web developers to focus more on these metrics because it reflects a user-centric web experience.
Get to know LCP, FID & CLS
The LCP, FID, and CLS are the three core aspects of measuring page experience.
- Loading performance is a measure of how quickly what is displayed on the screen?
- Responsiveness How quickly the website responds to user input.
- Image stability (Visual stability) images or content or advertisements. that move around the screen while loading appears complete or not
To measure user experience Web developers have to admit that in these 3 aspects it is important that Google has chosen them as relevant metrics. Also known as Core Web Vitals.
LCP (Largest Contentful Paint) is a measure of how long it takes for the largest content to appear on the screen. It could be an image or a block of text. which if a good score Web builders need to make users feel that their website loads quickly. The slow loading of a website can lead to frustration.
FID (First Input Delay) measures how long a site will respond to the first visit. A good score measures how users feel about how responsive and responsive they are to searching for information. If the web search is slow, it can lead to customer dissatisfaction.
CLS (Cumulative Layout Shift) measures the stability of your website. To expand a bit, this stability means ads. Is there any movement that appears on your web screen while it is loading? And how often does it happen? Visitors will feel terrible trying to click a button to close the ad, but the button appears later than intended.
Google’s John Mueller says all three metrics should appear green. If you want your website to get more rankings in google, then you shouldn’t optimize it just to get a green score. But have to plan for the website to get the green score intentionally. Because having a green score will definitely benefit web visitors. But a good experience must come from both content. The illustrations, content and components of all aspects are excellent together.
However, all the numerical scores that each website has are It’s not a measure of being all good. But doing what google suggests will increase your chances of reaching more users and increasing their impression.
Source: Yoast
The post Get to know LCP, FID and CLS 3 pillars that will make your web experience better. appeared first on Thumbsup.



